Cardiac Connection
I competed in HackUMBC Fall 2019 with a 2 other student developers. Inspired by the potential for technology to foster more authentic human connections, we set out to build an innovative dating app called Cardiac Connection.
What is it?
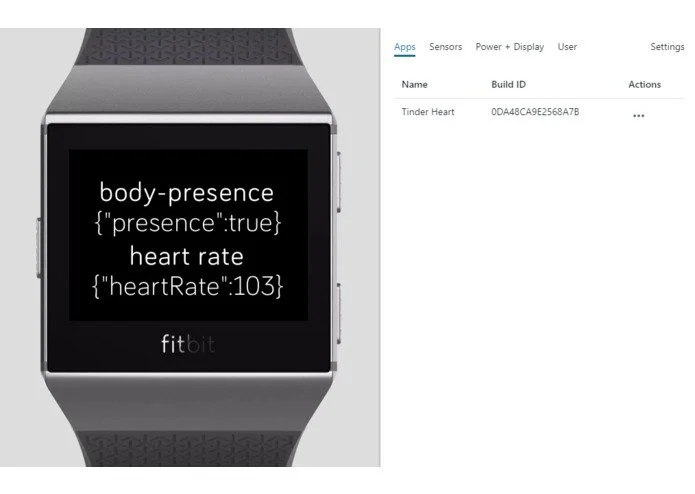
At its core, Cardiac Connection is designed to detect a user's emotional reactions while viewing dating profiles. Our app leverages the heart rate sensor on the Fitbit Ionic to monitor subtle changes as users browse. Through machine learning, it can analyze whether a profile causes someone's heartbeat to spike with attraction or remain steady - automatically liking or skipping profiles based solely on real-time physiological responses.
To bring this exciting idea to life, our team utilized a combination of JavaScript and Node.js for the front-end and Cordova for working with the Fitbit SDK. I focused mainly on the JavaScript, HTML/CSS coding to develop the intuitive swipe-based card UI, as well as the Fitbit app integration for grabbing and sending heart rate data.
Of course, such an ambitious undertaking had its share of challenges from API integration hurdles to managing servers. But seeing our app take shape and witnessing our first successful automated profile like based on a spike in heart rate was an incredibly proud milestone.
Looking ahead, we are eager to push the boundaries of lifestyle and medical technology to embed more human qualities into digital products. Cardiac Connection is an exciting first step towards greater empathy and emotional attunement in the virtual world.